When Microsoft released Visual Studio Code, I immediately switched to it because it was blazingly fast.
However, it was missing something. Extensions.
Finally Microsoft released the Marketplace.

Since then, I am always researching for the best extensions, but often they’re hidden by the oldest ones. So if you have something to suggest, please comment down, and I will add it on this list!
In the meanwhile, I suggest these amazing extensions that I use everyday!
Programming
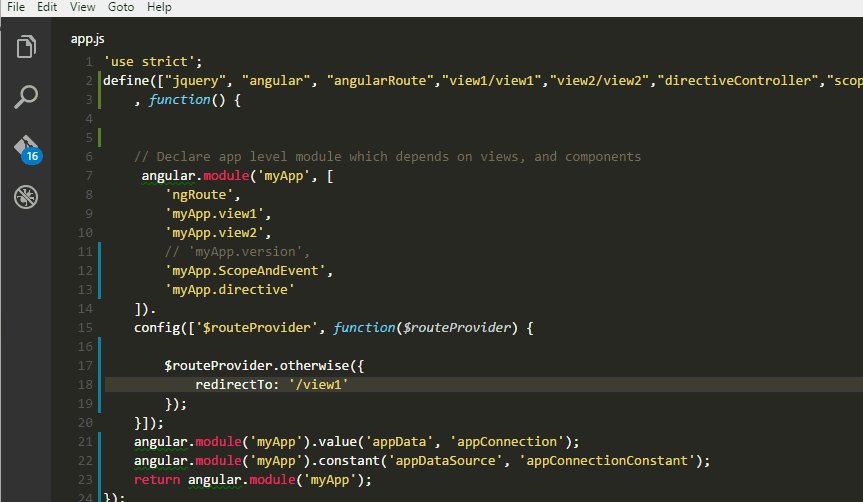
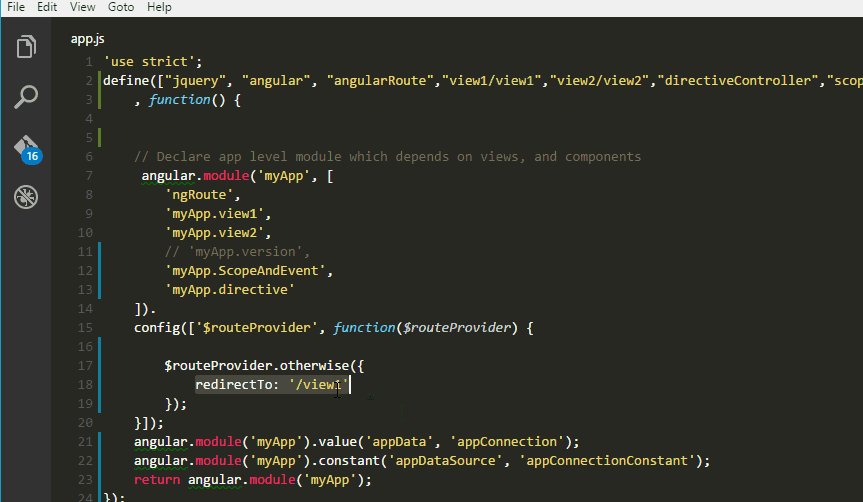
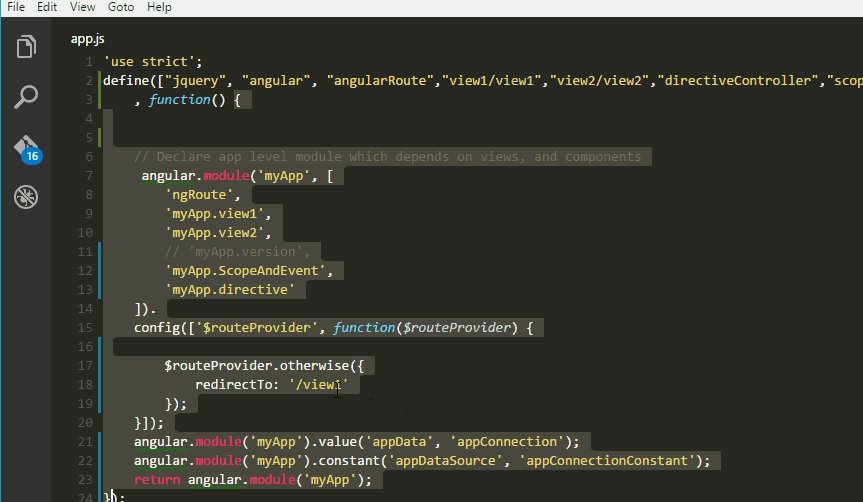
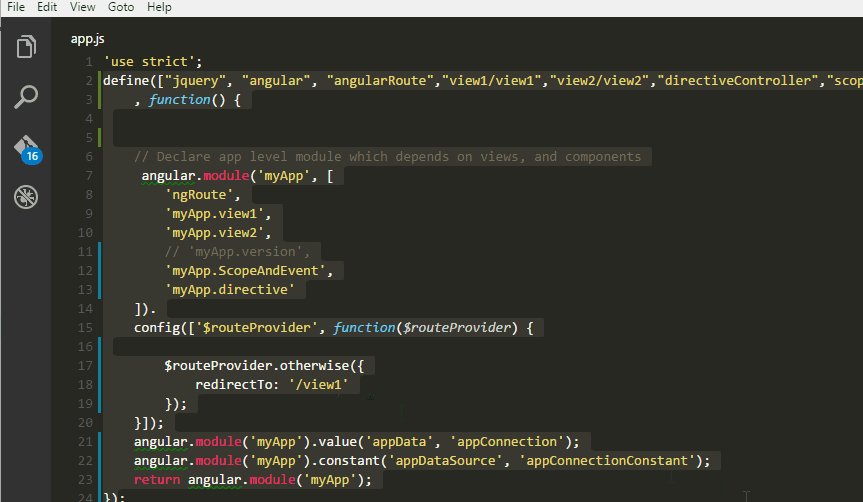
expand-region

The original expand-shrink region feature of vs-code does not work very well, this extension, works very well and it’s really similar to the Resharper Expand-Shrink region feature with ctrl+w and shift+ctrl+w
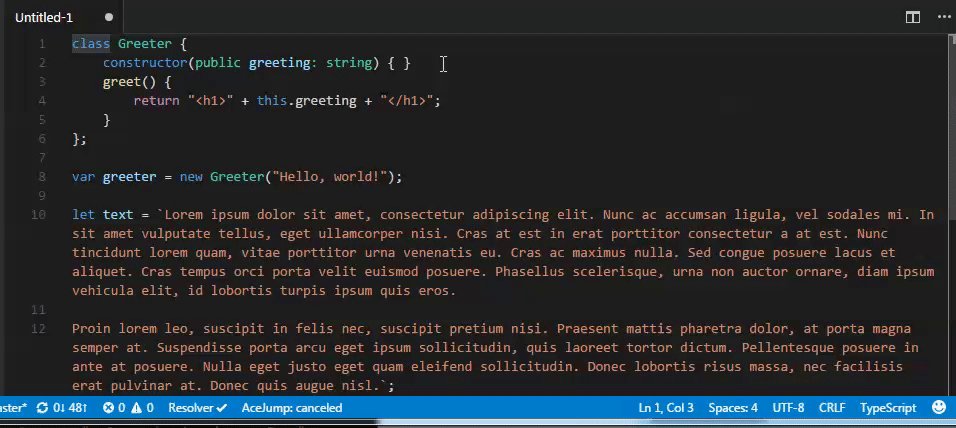
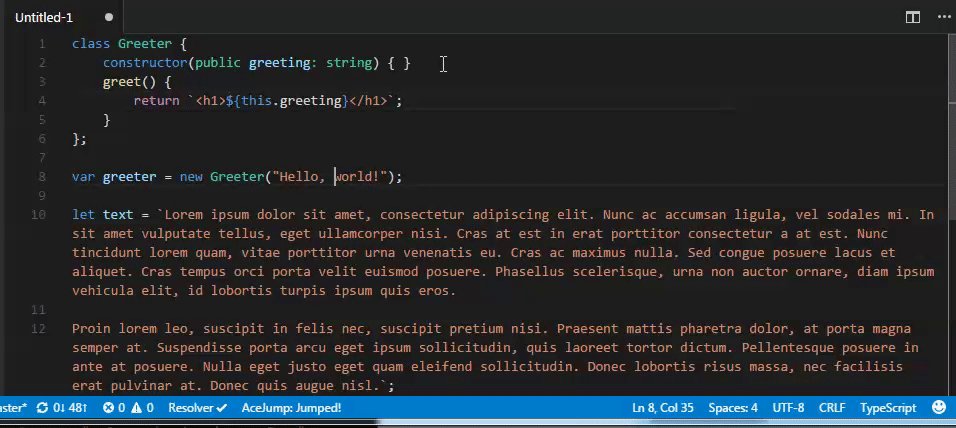
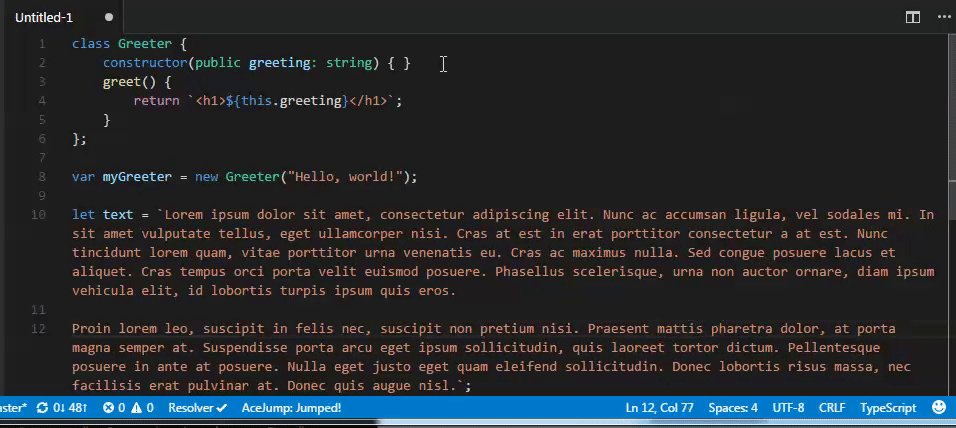
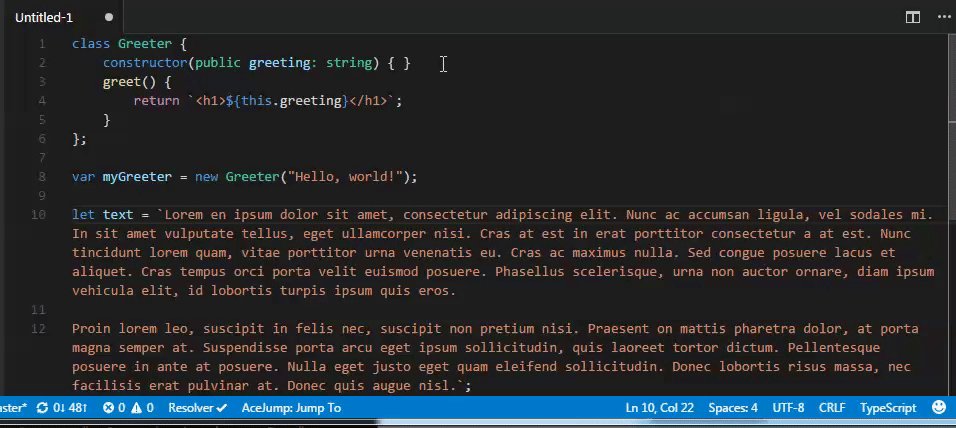
Code Ace Jumper

I wasn’t able to find an ‘ace-jump’ extension on vscode, so I had to write it myself.
This extension tries to emulate the famous ‘ace-jump’ extension available on Emacs.
Trust me, once you try it you will never come back.
Snippets
Angular 1 JavaScript and TypeScript Snippets

This extension generate snippets that follow the John Papa’s Angular 1 styleguide, in fact the author of the extension is John Papa itself.
Angular 2 JavaScript and TypeScript Snippets

This extension is the same as the last one, but for Angular 2.
Linters
tslint
This extension uses TSLint library for linting typescript files.
jshint
This extension uses JSHint library for linting javascript files.
beautify css/sass/scss/less
This extension beautifies css/sass/scss/less files on the fly.
HTMLLint
This extension uses HTMLLint library for linting html files.
Tips & Tricks
Official Microsoft vscode Tips and tricks
Full list of useful tips & tricks can be found here
Zen Mode
On the vscode release 1.8 Zen Mode was released. Just try it by pressing ctrl+k z.
Icons
On the vscode release 1.5 Icons theme was released. In order to enable it you can use File > Preferences menu or the Command Palette ctrl+shift+p search for File Icon Them.

This will change your ugly vscode to this.

Multi cursor selection

This shortcut comes handy when you need to modify multiple lines together.
Mac: opt+cmd+up or opt+cmd+down
Windows: ctrl+alt+up or ctrl+alt+down
Linux: alt+shift+up or alt+shift+down
Cheat Sheet
You don’t remember original vscode shortcuts? We have the Cheat Sheet (macOS, Windows, Linux)!